
 |
V1.0 |
|
如何设置电脑/平板/手机端的模块兼容?
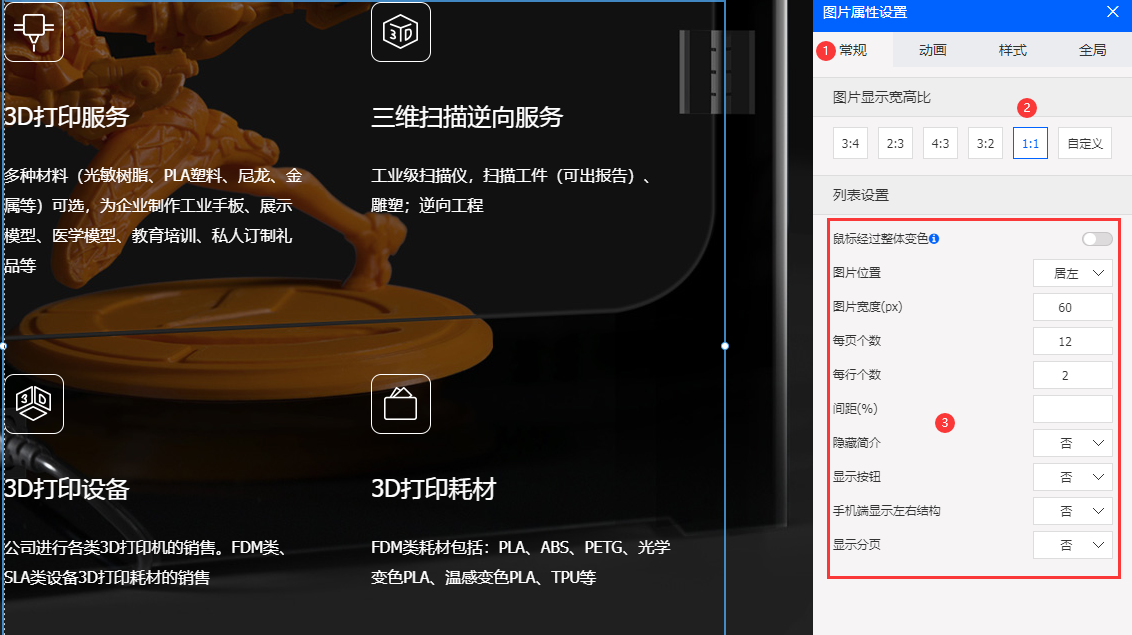
进入网站后台编辑页面,根据实际情况,选择添加对应的模块,并且设置好模块的宽度和位置,本文档以图文模块为例,如下图:  鼠标右键设置模块属性,先将模块的基础属性设置好(部分属性支持电脑/平板/手机端单独设置)如下图:  切换进入样式面板,可设置文本的字体、字号、行高、颜色、背景色、边框等属性,如下图:
电脑端调整完成后,点击进入平板端,参考电脑端的操作进行模块的位置、常规属性、样式设置,如下图:
注意事项: 1、模块修改编辑样式时,请按照电脑端--平板端--手机端的顺序进行操作。 2、如直接在手机端添加的模块内容,电脑和平板端默认为隐藏状态的。 3、常规面板中部分属性内容支持电脑/平板/手机端单独设置,各模块风格中可单独设置内容不一样。 4、在电脑/平板/手机端修改完成后可点击【保存】按钮或利用键盘快捷键【Ctrl + S】进行保存,保存后的内容不可再进行撤销。
|